Sắc màu là một trong những khía cạnh quan trọng và phức tạp nhất của bất kỳ thiết kế nào trên social media. Nó tạo tâm trạng, tạo bầu không khí, truyền cảm xúc và thậm chí là gợi lại những trải nghiệm cá nhân một cách mạnh mẽ từ quá khứ của một ai đó.
Theo một nghiên cứu về tác động của màu sắc trong marketing, các nhà nghiên cứu thấy rằng đến 90% bình luận về sản phẩm là dựa trên mỗi màu sắc, và cũng tùy theo từng sản phẩm. Một nghiên cứu khác về màu sắc trong marketing cũng chỉ ra sự thật là màu sắc đóng vai trò quan trọng trong việc hỗ trợ tính cách mà bạn muốn mô tả thay vì phải cố gắng liên kết với một màu sắc nào đó.
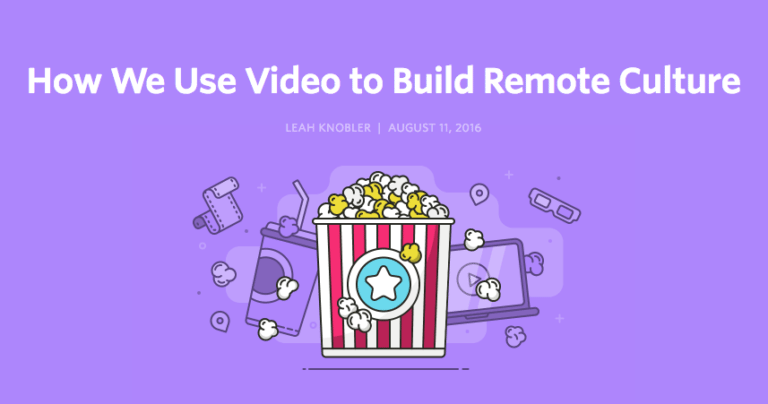
Ví dụ: Đồ họa này của Help Scout làm nổi bật sức mạnh của màu sắc trong việc truyền tải tính cách của một phần nội dung phản ánh sự tích cực cho thương hiệu. Trên Blog của Help Scout, bạn sẽ thấy nó rất thống nhất, những màu sắc bắt mắt thể hiện sự vui vẻ nhưng cũng rất sâu sắc.

Ảnh: Internet
Ví dụ thứ hai: Thương hiệu Loulou & Tummie đã làm nổi bật việc sử dụng màu sắc để hướng tới đối tượng người dung cụ thể. Loulou & Tummie nổi tiếng với những chiến dịch hình ảnh vector bắt mắt và việc kể chuyện bằng màu sắc nhằm khơi dậy cảm xúc.

Ảnh: Internet
Việc sử dụng màu sắc cho hình ảnh của social media sẽ hướng dẫn người dùng của bạn thông qua một câu chuyện. Nếu bạn thực hiện theo cách này, hãy xem xét màu nào sẽ giúp bạn kể được một phần cụ thể của câu chuyện. Các nguyên tắc của học thuyết về màu sắc là một khởi điểm tuyệt vời và có thể được áp dụng nó để tạo ra sự hài hòa trong hình ảnh của bạn.
Dưới đây là một vài hiệu ứng của màu sắc tác động lên não bộ và cách những màu sắc này được dùng trong marketing và trong kể chuyện:
 Đỏ: Năng lượng và sự cấp bách
Đỏ: Năng lượng và sự cấp bách Cam: Công kích
Cam: Công kích Vàng: Lạc quan và trẻ trung
Vàng: Lạc quan và trẻ trung Xanh lá: Thịnh vượng và thư thái
Xanh lá: Thịnh vượng và thư thái Xanh dương: Tin tưởng và an toàn
Xanh dương: Tin tưởng và an toàn Hồng: Lãng mạng và nữ tính
Hồng: Lãng mạng và nữ tính Đen: Quyền lực và bóng loáng
Đen: Quyền lực và bóng loáng Tím: Dịu dàng và trầm tĩnh
Tím: Dịu dàng và trầm tĩnhNghệ thuật cân bằng trong thế giới thiết kế hình ảnh social media rất khó nắm bắt, nhưng rất đáng để thử. Một cách hay để nghĩ về sự cân bằng là tưởng tượng rằng mỗi yếu tố trong thiết kế của bạn đều có “một trọng lượng nhất định đằng sau”.
Nói cách khác: Nếu đặt hình ảnh của bạn lên một chiếc cân, liệu nó có nghiêng về bên nào không?
Một điều quan trọng cũng cần được nhớ là những yếu tố khác nhau có trọng lượng khác nhau, vì thế cân bằng không phải là tách điểm trung tâm. 4 loại cân bằng đó là:
Tất cả 4 loại cân bằng này đều có tác dụng cho các thiết kế dành của social media.
Hình ảnh tuyệt đẹp của George Bokhua, một nghệ sỹ và họa sỹ đồ hoạ, dưới đây là một ví dụ.

Ảnh: Internet
Hình ảnh này chính là sự mô tả cho việc vận dụng khéo léo của hình thức cân bằng đối xứng và cảm giác hài hòa. Cân bằng theo cách đối xứng là một phương pháp tuyệt vời cho các hình ảnh đồ họa, ảnh vẽ tay, ảnh trên blog, ảnh chụp…
Còn với sự cân bằng theo kiểu không đối xứng thì hình ảnh bên dưới là một ví dụ:

Ảnh: Internet
Sự cân bằng không đối xứng tạo ra sự chú ý bởi tính tương phản và có thể gây sự thích thú trực quan một khi thực hiện đúng bởi vì nó mang tính trừu tượng, không có tính đối xứng và không có hình ảnh phản chiếu một cách hoàn hảo.
Một địa chỉ chúng ta thấy được sự cân bằng quan trọng thế nào là ở Stock Images. Bộ sưu tập của Unsplash là một ví dụ hay về sự cân bằng này với hàng loạt hình ảnh theo phong cách không đối xứng, như hình ảnh dưới đây chẳng hạn:

Ảnh: Internet
Nếu bạn đang tạo một tấm hình của chính mình, để tạo sự cân bằng hiện diện trong bức ảnh, hãy thử với nhiều đồ vật khác nhau về kích thước, độ sáng tối, màu sắc nóng lạnh, kết cấu, số lượng, khoảng cách và hướng (dọc / ngang / xéo) của các vật thể.
Các đường thẳng là những yếu tố có thể thấy được trong hình ảnh giúp điều hướng theo dõi của mắt đến mục tiêu bạn nhắm. Tác dụng của đường thẳng là tạo cho hình ảnh một cảm giác trật tự và ngăn nắp trong khi đường cong hoặc xoắn tạo cảm giác khẩn trương và chuyển động.
Bằng sự chú ý khép của việc sử dụng đường thẳng, hình ảnh sẽ giúp người xem gia nhập một hành trình về thị giác và chỉ dừng lại tại những điểm quan trọng nhất và đáng chú ý nhất khi xem.
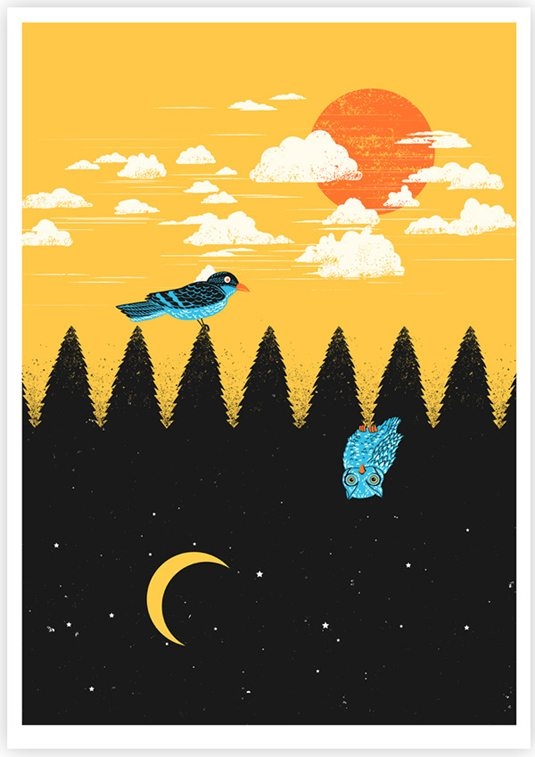
Hãy xem sức mạnh của đường thẳng với hình ảnh đáng kinh ngạc của Muti:

Ảnh: Internet
Cách sử dụng những đường thẳng xéo trong bức ảnh dẫn hướng nhìn của chúng ta đến những điểm khác nhau trong chớp mắt một cách hiệu quả. Hầu hết những “phần” được tạo trong ảnh là những thành phố khác nhau như những điểm bắt ánh nhìn.
Chúng ta hãy so sánh với đường cong trong tấm ảnh cũng của nghệ sỹ Muti để xem cảm giác chuyển động được tạo ra như thế nào. Chuyển động đó dẫn bạn đi vòng quanh tấm ảnh cho đến khi bạn dừng lại tại điểm tập trung giữa tấm hình:

Ảnh: Internet
Khi tạo nét cho ảnh, bạn nhớ chú ý đến nơi mắt người xem hướng đến. Mục đích khi tạo ra một đường dẫn hợp lý là để người xem có thể theo dõi đến khi tới được điểm tập trung mà bạn mong muốn.
Typography là một nghệ thuật. Chọn lựa một hay một bộ font chữ hoàn hảo liền mạch với nhau sẽ làm cho hình ảnh của bạn có sức sống hơn. Nó cũng có sự tương tác lớn về cách người dùng nhìn vào thiết kế của bạn, cũng như về cách thương hiệu cố ý (hoặc vô ý) truyền tải thông điệp của mình qua hình ảnh đó.
Khi lựa chọn font chữ, một trong những điều quan trọng nhất là cần lưu ý là khả năng đọc chữ của font.
Chuyên viên thiết kế đồ họa Paul Rand có lẽ là người hiểu rõ nhất vấn đề này, Paul nói: “Đừng cố gắng giữ tính nguyên bản, hãy cố để làm nó đẹp.”
Bất kể khi nào bạn chọn font sans-serif, serif hoặc bất kỳ biến thể nào khác, hãy chắc người dùng có thể đọc được thông điệp của bạn. Đây là một vài mẹo chuyên dùng cho font chữ:
Nếu bạn còn thắc mắc về những kỹ thuật typography khác, infographic dưới đây sẽ giúp bạn.

Ảnh: Internet
Bạn đã nghe ai đó nói là “tấm hình này có vẻ nổi lên” bao giờ chưa?
Ý họ muốn nói đến là sự tương phản trong tấm ảnh đó. Sự tương phản sẽ tạo ra sự khác biệt giữa các yếu tố và làm một điểm nổi bật hơn so với các yếu tố còn lại.
Sử dụng sự tương phản hiệu quả sẽ giúp củng cố hình ảnh của bạn trên social media. Nếu không có sự tương phản, thiết kế của bạn sẽ như một mặt phẳng không có điểm nhấn. Nhưng nếu quá nhiều sự tương phản thì hình ảnh của bạn lại trở nên lộn xộn và không có điểm nào nổi bật.
Để tạo sự tương phản trong hình ảnh mà không bị quá đà hay quá ít thì 3 phương pháp yêu thích của tôi dưới đây sẽ giúp bạn:
Một trong cách dễ dàng nhất để làm các yếu tố trong ảnh trở nên tương phản là sử dụng màu sắc. Ví dụ như dùng màu sáng trên nền tối và ngược lại. Trong tấm ảnh này, tôi dùng font chữ trắng tương phản với nền màu tối để có thể đọc được chữ và làm cho nó trở nên trực quan hơn.

Ảnh: Internet
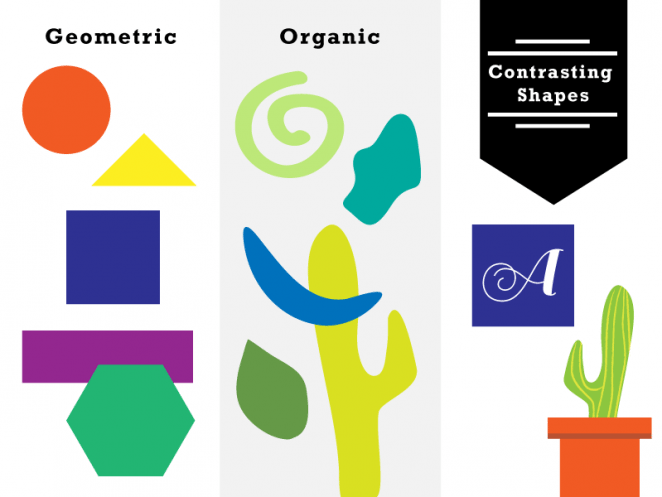
Một cách dễ dàng khác để tạo sự tương phản cho hình ảnh là sử dụng hình dáng. Ảnh đồ họa vui mắt bên dưới của Canva đã làm nổi bật cách hình dáng vật thể đối xứng kết hợp với nhau tốt như thế nào, ngay cả với việc sử dụng những hình dạng thực vật tự nhiên.

Ảnh: Internet
Đó là hình thức đơn giản nhất, sự tương phản có thể tạo ra bằng cách tạo ra những hình ảnh lớn hoặc nhỏ hơn so với hình ảnh khác. Có nghĩa là tăng khối lượng hình ảnh cũng có thể tạo ra sự tương phản (giống như chữ in đậm vậy).
Mẫu quảng cáo của một nhà hàng dưới đây làm cho người xem chú ý vào con số “1913” đầu tiên rồi mới tới những chi tiết khác của tấm hình như từ “restaurant” và thậm chí là trước cả ảnh nền hình chiếc burger.

Ảnh: Internet
Theo định nghĩa thì kích cỡ tượng trưng cho kích thước của các yếu tố trong thiết kế. Điều chỉnh kích thước sẽ làm một số yếu tố trở thành điểm thu hút và làm cho người xem hiểu được thông điệp.
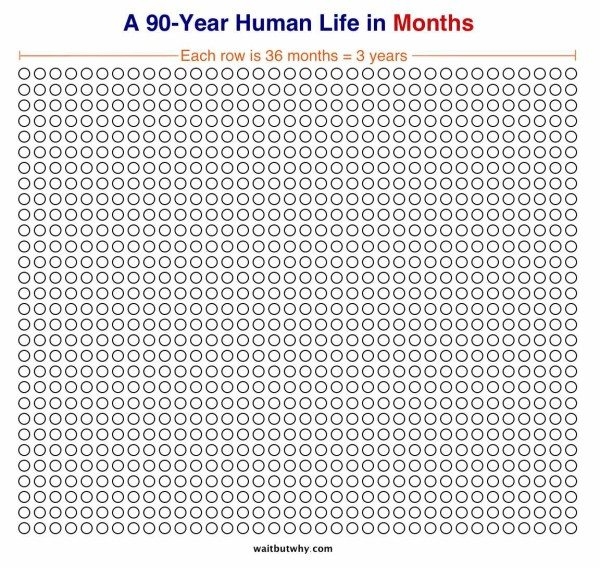
Hãy chiêm nghiệm đôi chút và cố gắng hình dung cuộc sống của bạn trong 1 con số tượng trưng theo tháng hoặc ngày. Bạn có thể tưởng tượng ra được không?
Hình minh họa của Tim Urban dưới đây cho thấy sức mạnh to lớn của việc chỉnh sửa kích thước.

Ảnh: Internet
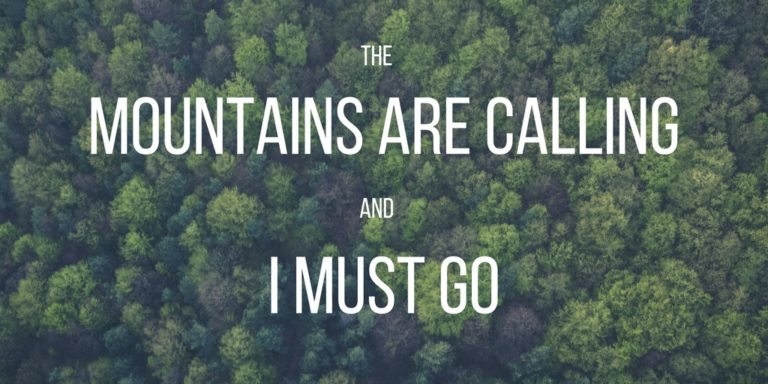
Quy mô cũng có hiệu quả tốt cho các thiết kế của social media. Hãy xem hình ảnh dưới đây nhé:

Ảnh: Internet
Trong hình ảnh này, tôi muốn bạn tập trung vào trích dẫn trong hình bằng cách sử dụng font chữ lớn. Một khi có được sự chú ý của bạn, tôi hy vọng mắt bạn sẽ chuyển qua phải và nhìn vào quả bóng. Và cuối cùng, là bạn sẽ đọc dòng chữ “Happy Teachers Month”.
Có hiệu quả chứ?
7. Bố cục
Bố cục là tối quan trọng cho việc tạo ra sự trật tự trong hình ảnh. Các yếu tố na ná hay tương tự nhau cần được tập họp thành một nhóm để chúng có sự liên quan. Mục đích nhóm các yếu tố này lại là để sắp xếp lại cấu trúc của hình ảnh và làm cho nó “ngăn nắp hơn một tý”.
Bạn cũng có thể tạo ra nguyên tắc về bố cục để áp dụng cho các thiết kế khác bằng cách kết nối các vật thể tương đồng lại với nhau. Cách dễ dàng nhất là đặt các vật thể ở những vị trí gần nhau, một cách khác trực quan hơn là sử dụng những màu sắc, font chữ, kích thước,… tương tự.
Một ví dụ đơn giản cho thấy bố cục có thể giúp chúng ta nhận ra các vật thể liên quan đến nhau. Những vòng tròn trải đều ra và mỗi cái được xem là những vật thể riêng biệt.

Ảnh: Internet
Và một khi tất cả được tập hợp lại gần nhau, chúng làm cho ta mất đi cảm giác chúng là những vật thể riêng biệt, chúng ta thấy rằng chúng là một phần trong bức tranh tổng thể.

Ảnh: Internet
Và khi chúng ta áp dụng vào các thiết kế cho mạng xã hội, bố cục có thể giúp gắn kết các yếu tố của cùng một sản phẩm hay cùng một quan điểm lại với nhau thông qua mối quan hệ kết cấu của không gian.
Khá giống với trường hợp khi bạn làm việc với nhiều thứ cho thiết kế của mình, sự thay đổi một trong những yếu tố đó sẽ trở nên quan trọng cho thông điệp chung. Cấp bậc là một mẹo thiết kế tuyệt vời giúp bạn chắc chắn thông điệp nhất của mình sẽ nổi bật trên tất cả.
Hãy tận dụng triệt để các nguyên tắc thiết kế theo cấp bậc để hiểu rõ mục đích của bạn. Chọn thông điệp quan trọng nhất làm tâm điểm và sử dụng các nguyên tắc thiết kế khác được đề cập trong bài viết này để làm nổi bật thông điệp.
Một khi đã chọn được trọng tâm, bạn có thể bắt đầu xây dựng lần lượt các thông tin thứ cấp khác mà không bị xa rời mục tiêu tổng thể.
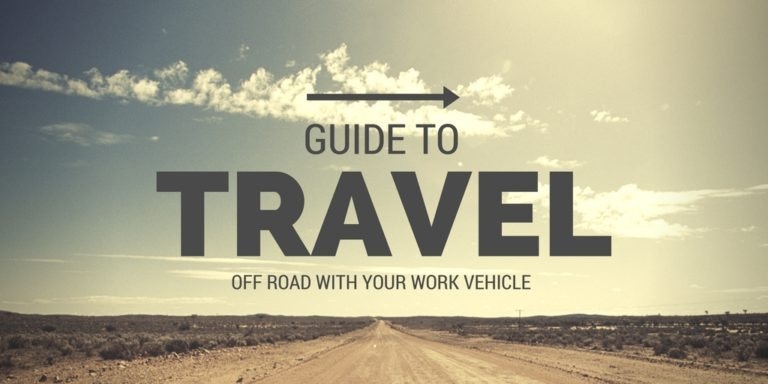
Quảng cáo du lịch dưới đây là một ví dụ tuyệt vời, hình ảnh làm cho người xem tập trung vào chữ “travel” và sau đó dẫn dắt họ đến những thông điệp phụ khác.

Ảnh: Internet
Nguyên tắc này cũng hiệu quả cho những thiết kế với câu trích dẫn trên social media. Điểm tập trung sẽ là bản thân câu trích dẫn, sau đó sẽ là các thông tin khác như tác giả hay nguồn gốc.

Ảnh: Internet
Một trong những cách đơn giản nhất để củng cố hình ảnh của bạn là áp dụng nguyên tắc lặp lại. Sự lặp lại là một phần quan trọng trong toàn bộ quá trình bởi vì nó giúp thiết lập và tăng cường các yếu tố khác.
Đó cũng là thứ mà người xem nhìn vào như là “một thương hiệu đồng nhất”.
Font chữ, màu sắc và logo là 3 yếu tố giúp thiết kế của bạn trở nên nhất quán. Hơn nữa, việc lặp lại 3 yếu tố này sẽ làm cho thương hiệu của bạn có một cái nhìn độc đáo và dễ nhận ra ngay lập tức. Hãy xem một vài ví dụ minh họa cho việc sử dụng nguyên tắc lặp lại trong thiết kế này nhé.
Bạn có nhớ mẫu quảng cáo này của Apple? Nó thật bắt mắt với màu sắc tự nhiên và vui vẻ, việc áp dụng nguyên tắc lặp lại trong hình ảnh này sẽ giúp tạo ra sự liên kết đồng nhất, đưa ra mục tiêu cho người xem hành động, đồng thời cũng tạo sự chuyển động hay nhảy nhót vào bức ảnh.

Ảnh: Internet
Nguyên tắc này cũng rất quan trọng cho việc xây dựng thương hiệu cá nhân. Hãy xem tấm danh thiếp của Alan Murphy là một ví dụ. Cho dù bạn là một thương hiệu lớn hay một cửa hàng nhỏ, thì việc lặp lại sẽ giúp bạn sẽ được nhận biết theo thời gian.

Ảnh: Internet
Hướng di chuyển của mắt người xem khi lướt qua các thiết kế, hình ảnh, website và những yếu tố thị giác khác thì rất riêng biệt nhưng thường đồng nhất. Đó là lí do tại sao việc hướng tầm nhìn của người xem vào hình ảnh của bạn lại quan trọng đến thế. Nói cách khác, bạn hãy tạo nên một “lối đi cho mắt nhìn”.
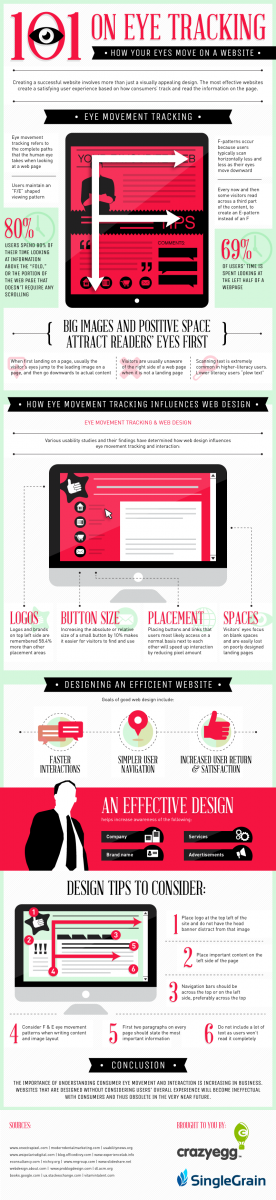
Một nghiên cứu về thiết kế website đã cho chúng ta một cái nhìn sâu hơn về cách người dùng xem website lần đầu đầu tiên. Kết quả cho thấy mắt chúng ta đọc theo dạng chữ F, chữ E và đôi khi là dạng chữ Z. Do đó, đặt các yếu tố thu hút mắt nhìn vào những vị trí quan trọng ở góc trái trên cùng và bên trái trang web đóng vai trò then chốt.
Một infographic về dữ liệu và trải nghiệm hướng theo dõi của mắt được thực hiện bởi Crazy Egg sẽ giúp bạn cải thiện thiết kế của mình. Bạn hãy tham khảo nhé!

Ảnh: Internet
11. Khoảng không
Đây là nguyên tắc yêu thích nhất của tôi mà tôi muốn chia sẻ sau cùng, đó là sử dụng khoảng cách trong hình ảnh. Hiểu đơn giản, khoảng cách rỗng hoặc khoảng cách trắng là khoảng không xung quanh các vật thể trong hình ảnh. Dù ít hay nhiều thì những gì bạn bỏ ra khỏi tấm ảnh của bạn cũng quan trọng tương đương với những gì bạn thêm vào.
Đừng coi thường sự đơn giản trong thiết kế, khoảng trống có thể giúp mang lại nét thẩm mỹ nhất định cho hình ảnh trong khi vẫn có thể làm nổi bật những yếu tố quan trọng nhất.
Tôi rất hào hứng cho bạn thấy 2 ví dụ về hiệu quả tuyệt vời khi sử dụng nguyên tắc khoảng không trong thiết kế này. Ví dụ đầu tiên từ Nghệ sỹ kiêm Chuyên viên thiết kế đồ họa Tang Yau Hoong, người gần như đã lĩnh hội được nghệ thuật sử dụng không gian trong thiết kế. Tang Yau Hoong cố ý đặt các vật thể vào không gian rỗng một cách khéo léo để tạo ra một cảm giác đầy mê hoặc.

Ảnh: Internet
Khi thêm những hình thể, font chữ hoặc màu sắc vào thiết kế, bạn hãy xem xét hình dạng hoặc cấu trúc nào đã được định hình xung quanh và sử dụng chúng một cách ưu việt nhất. Bạn có lẽ sẽ nhanh chóng nhận ra rằng thiết kế của bạn đang được định hình theo một cách khác với hình dung ban đầu của mình.
Ví dụ thứ hai là từ thế giới nhiếp ảnh. Knolling là một kỹ thuật được nhiều người sử dụng trong những năm gần đây. Khoảng không trắng xung quanh mỗi vật thể sẽ làm cho vật thể đó trở nên độc lập hơn.

Ảnh: Internet
Hãy làm cho hình ảnh của bạn đơn giản và sử dụng khoảng không để làm tăng sự chú ý cho các yếu tố quan trọng. Tôi rất thích hình ảnh bên dưới của Cinch vì nó thật sự làm nổi bật khả năng của thiết kế đơn giản.

Ảnh: Internet
Tôi hy vọng rằng bạn đã biết thêm chút gì đó về thiết kế dành cho mạng xã hội. Không thể tưởng tượng được rằng chỉ một vài chỉnh sửa nho nhỏ mà hình ảnh của chúng ta lại có thể có một hiệu ứng khổng lồ cả về mặt chất lượng lẫn kết quả.
Nếu như tôi có bỏ sót bất kỳ mẹo thiết kế nào mà bạn yêu thích, thì tôi rất hy vọng sẽ được học hỏi từ bạn.
Tác giả: Brian Peters